Logbook of updates
A log that keeps track of new changes and improvements to the site.
But also the history backwards in time and sometimes some statistics.
But also the history backwards in time and sometimes some statistics.
| 2018-12-01 |
The same website also has Facebook Meta Generator tool. Is nice with people who create great tools on the Internet that get used freely like this! Just like I have done with my Calculator Small Solar power system. |
| 2018-11-18 |
Updated the stylesheet, the CSS file. Linted the CSS Code and from it optimized it. Increased row height to line-height: 1.4;, from 1.25, for better readability. Transferred changes made to the compressed CSS file to the original CSS file. Should in the future only make changes to the original file that has good readable structure with comments. Made a compressed CSS file again, now in version 6. See Tool Links: AutonomTech Link Library.
|
| 2018-11-16 |
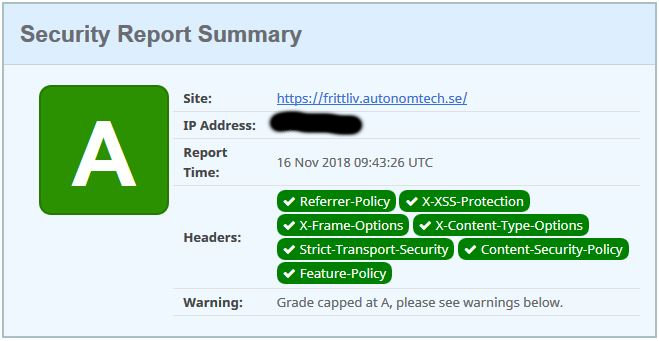
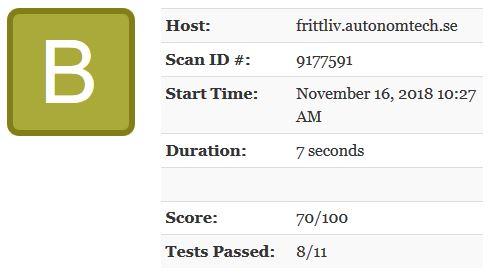
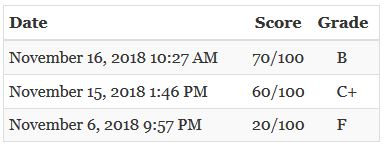
Has further fine-tuned the web security: At SSL Labs SSL Server Test now A+:  At Security Headers now all CSP headers green:  At Observatory by Mozilla increased safety level from F to B:  
|
| 2018-11-03 |
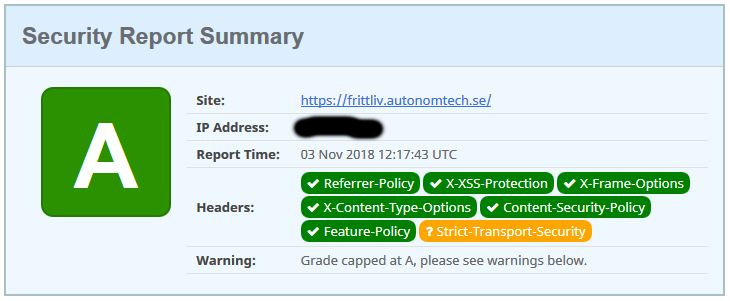
Have set all the security headers for the website: Referrer-Policy, X-XSS-Protection, X-Frame-Options, X-Content-Type-Options, Content-Security-Policy, Feature-Policy & Strict-Transport-Security. And verified them at Security Headers: The orange for the Strict-Transport-Security is due to a short max-age, which is recommended to start with till the SSL is safe verified for the whole site.  The site is also verified at Webbkollen: How privacy-friendly is your site? with very good result. I have collected links about web security on Autonomtech.se for more info. |
| 2018-11-01 |
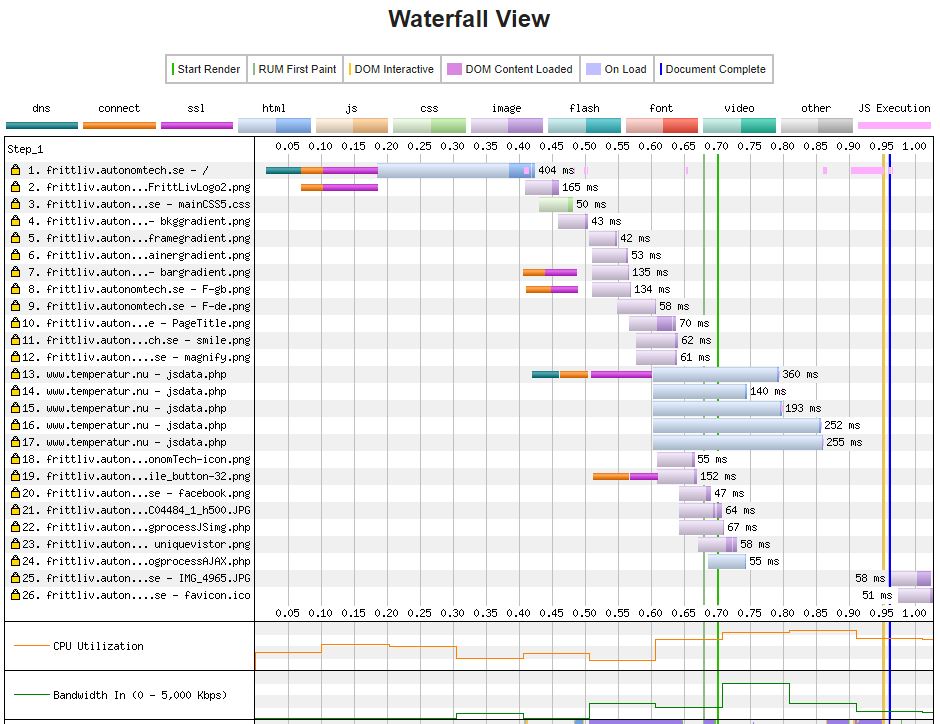
Introduced the <link>-tag attributes preconnect / dns-prefetch and preload / prefetch, for faster page display. With dns-prefetch, DNS lookups are made with SSL handshake in the background to the federated domain before it is time for the external resource to load into the web page, type temperatur.nu. With preload I allow the browser to load the web page graphic design elements (images) in the background, which is enabled before the CSS file is downloaded and parsed (as the CSS file´s load/parsing block everything else) so the browser can still work with downloading these images despite the CSS file´s other blocking. In this way, the browser can work more efficiently with more evenly dispersed workload and utilize the capacity it has without being blocked by CSS, as well as prepare DNS lookups as soon as available capacity is available. This means that the client´s CPU is better utilized as the bandwidth over the Internet, so more of the Web page´s resources are downloaded in parallel. Together it provides shorter load-time for the Web pages. Is a good link collection about this on my Autonomtech web page. A Lighthouse Audit provides great results for my web pages now: Performance:100, Progressive Web App:58, Accessibility:100, Best Practices:93, SEO:100 Best Practices saknar HTTP/2, which not all browsers support. PWA I have not coded for.  Waterfall charts from Webpagetest show effective parallel Download: You see that your browser can now download images in parallel with the CSS-file: And that DNS +Connect +SSL to temperatur.nu started quite early:  But there is some more old I can optimize in my code-core. |
| 2018-10-29 |
The website is now protected by SSL Certificate (HTTPS) and DNSSEC. Provides secure encrypted transmission between the browser and the website, which also provides a better ranking of search engines. When tested in Qualys SSL Labs Server Test became the rankings "A"! It depends a lot on my hosting Binero fixed this with SSL very good as well as easy to set up. 
|
| 2018-09-02 |
Have updated the image viewer so a viewed full size image now automatically via JavaScript adjusts the size so it fits at the height within the browser window. The image is then also scrolled up so its image frame just fits in height within the browser window. Reacts to resize so if you turn the cell phone from portrait mode to landscape mode, the adjustment is even done then. In width, the image has always had a responsive adaptation to the browser window. Have also put in an icon  to switch to full-screen mode in the browser, for maximum image size on small screen (not supported by iPhone IOS Safari). Shall look in to be able to do this automatically in the future. However requires clicking/interaction from the user to get switch to full-screen mode. to switch to full-screen mode in the browser, for maximum image size on small screen (not supported by iPhone IOS Safari). Shall look in to be able to do this automatically in the future. However requires clicking/interaction from the user to get switch to full-screen mode.Is pretty advanced JavaScript to fix this. 2019-09-05: Now is the image viewer on the FrittLiv Web further enhanced and fine-tuned in its function, for a nicer smoother picture shift when image browsing among the fully-sized viewed photos. Now provides a smoother image shift and the images are scaled in the background before they appear, so they just fit on the height when using the cell phone in landscape mode. You can still scroll down to the caption under the photos. Gives a little bigger photos to look at on the small screen. Later on, I´ll also make the browser switch to full-screen mode when browsing the full-sized photos, so you can see them all over the phone´s screen for even larger size, mainly on a landscaped mobile screen. It is surfing only more and more via mobile, so is important to have good mobile customization on their web pages in all functionality there. |
| 2017-04-19 |
The whole web site is now optimized by Code refactoring both the Php-code and the JavaScript-code, and updated to be compatible with both HTML5 and Php 7.1 and runs on the server under Php 7.1!. The gzip compressing and the browser caching of files is optimezed too, for fast page-load and low bandwith use. The page now score 91/100 (from 72/100) at Google PageSpeed Insights and scores AAAAA at WebPageTest.org!  PageSpeed Insights  WebPageTest.org |
| 2017-04-12 | The whole site is now updated to be compatible with Php 7.1 and runs on the server under Php 7.1! Was a lot of work, especially with the Guest Book that had the oldest php-script back from 2003. |
| 2017-03-30 | Some new links in the Link Library, especially about CSS Grid layout and CSS Flexbox. |
| 2017-03-11 | Updated the content and improved the formatting of some of the text on the web pages. To give a more clear and informative message. |
| 2017-03-03 | Updated the Link Library with som more useful links. |
| 2017-02-24 |
Has divided the link library into clearly organized categories. And added some new links. One very interesting about Fluid Typography. |
| 2017-02-19 |
Added some new links in the Link Library web page. Minor updates of the Responsisualizer, a responsive web page multi-device screen simulator. Code improved and some functionality made more stable and precise. Performance timing section improved and an installed browser plugins section added. |
| 2017-01-28 |
Updated the front page of AutonomTech, with a "Web development tools" section. Minor updates of the Responsisualizer, a responsive web page multi-device screen simulator. |
| 2017-01-18 |
 The new production version of the site is up and running.
The new production version of the site is up and running.Now based on my own common web site platform. With the Responsisualizer, a responsive web page multi-device screen simulator, added as a new demo script. And the PhpGallery photo gallery added too, as a new demo script. Also with a new version of the visit tracker PhpTrackIT. |
| 2011-02-04 | |
| 2006-12-xx | A temporary simple version of autonomtech.se in operation. |
| 2006-12-18 | I got the domain autonomtech.se active 2006-12-18. |
.....

